작업을 하다 보면 특정 요소에 걸려있는 이벤트를 찾을 때가 있다.
코드 양이 많지 않다면 코드를 확인하면서 찾을 수 있지만,
코드 양이 많은 경우 확인에 오랜 시간이 걸릴 때도 있다.
그럴 때 개발자 도구에서 쉽고 빠르게 확인할 수 있다.
사용한 브라우저 : 크롬 (Chrome)
찾아야 하는 이벤트 : Click
방법 1. 요소 선택으로 확인하기
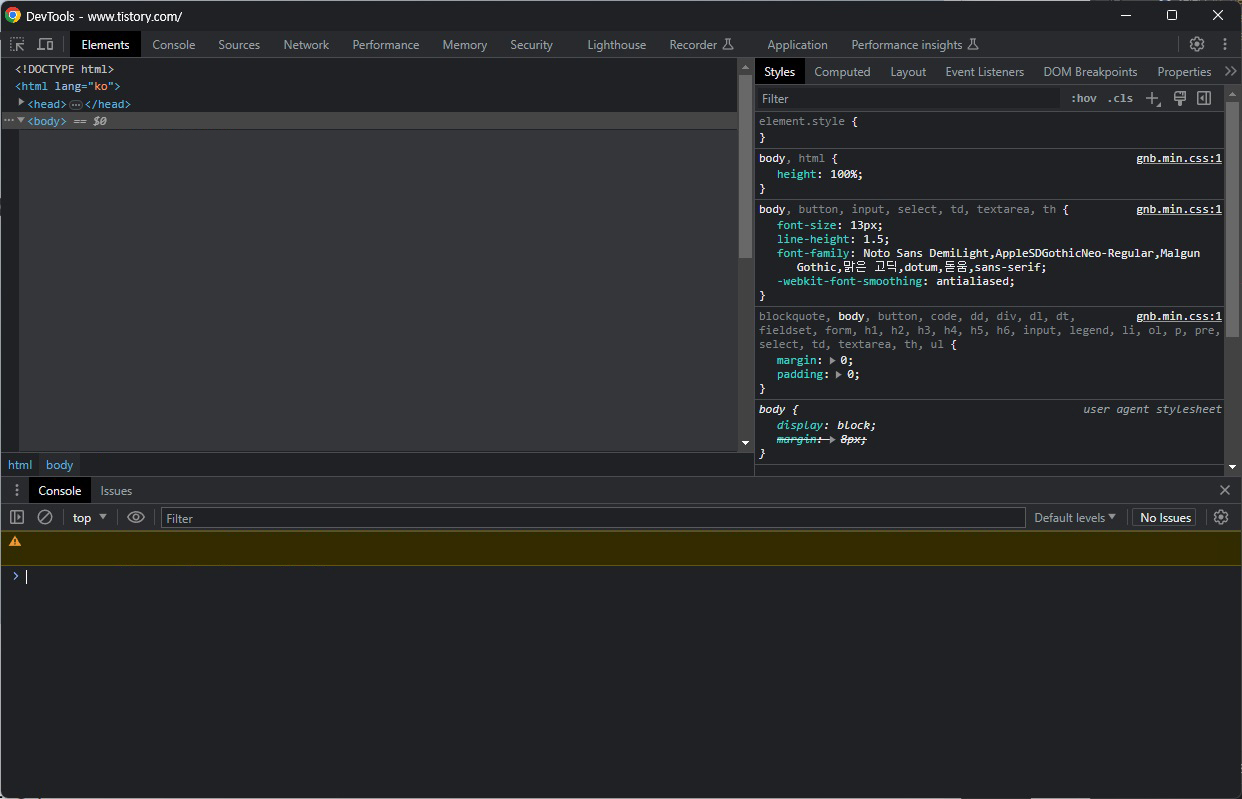
1. 크롬 브라우저에서 개발자도구(F12)를 연다.

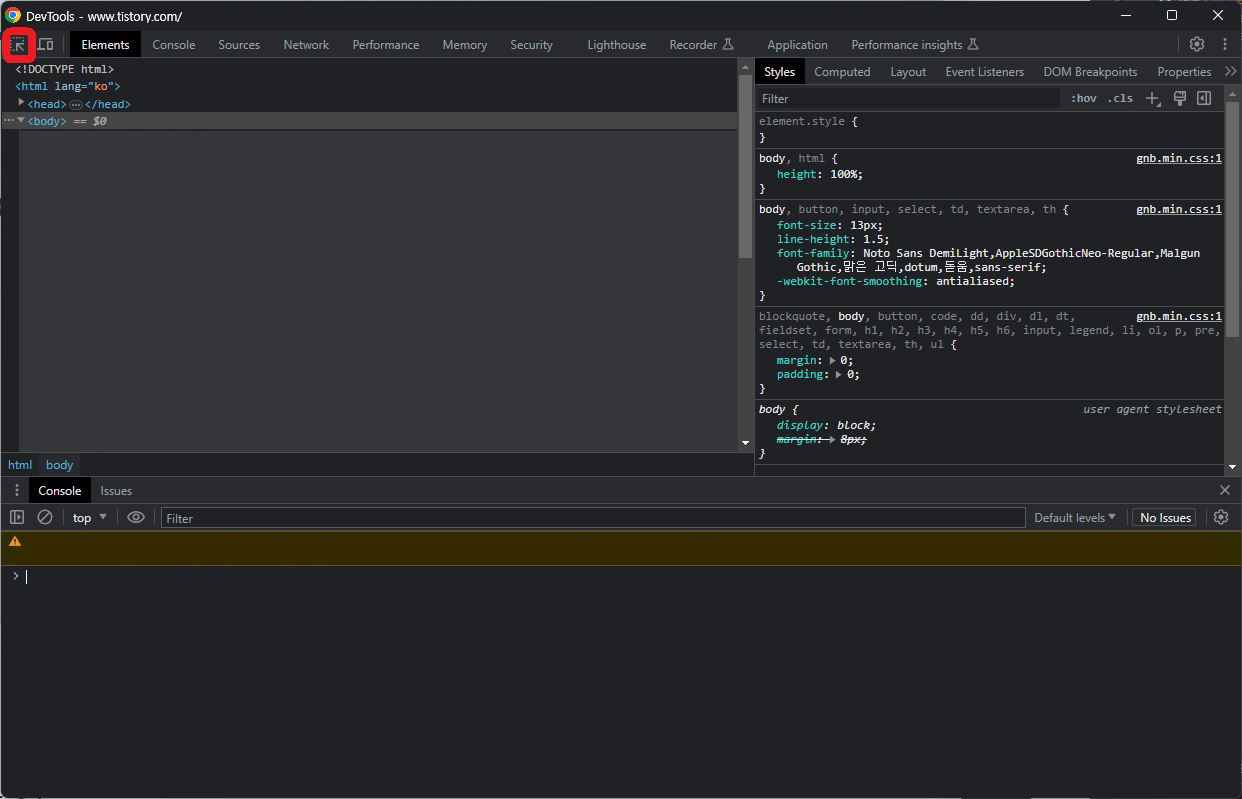
2. 요소 선택(Select an element in the page to inspect it)을 클릭한다.

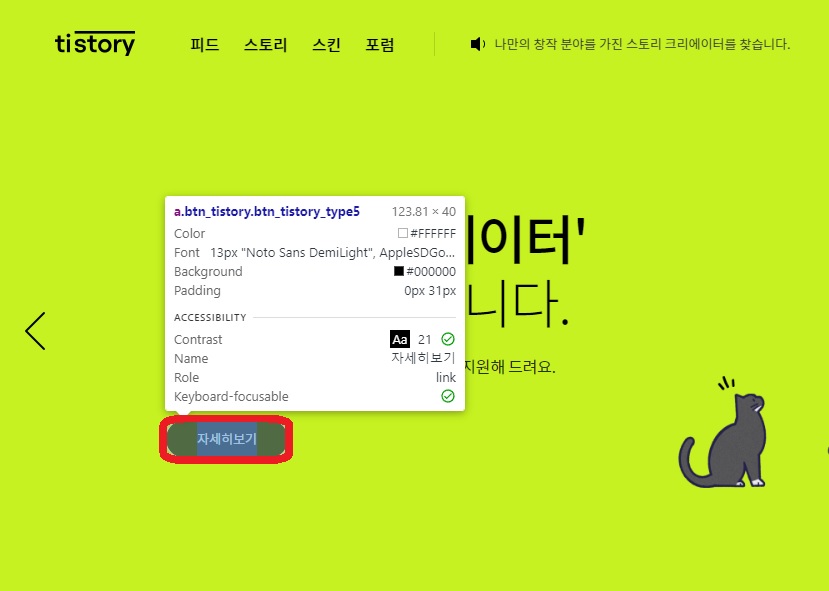
3. 브라우저 내에서 확인할 요소를 클릭한다.

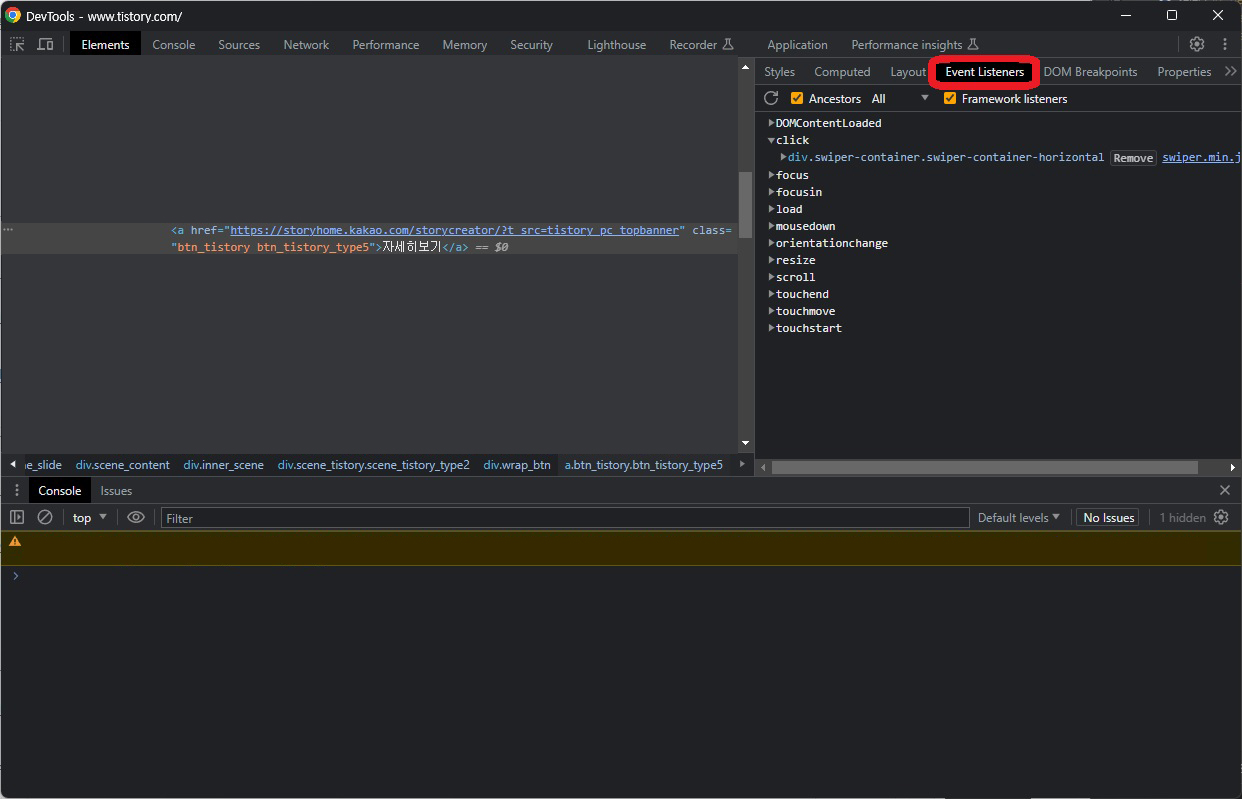
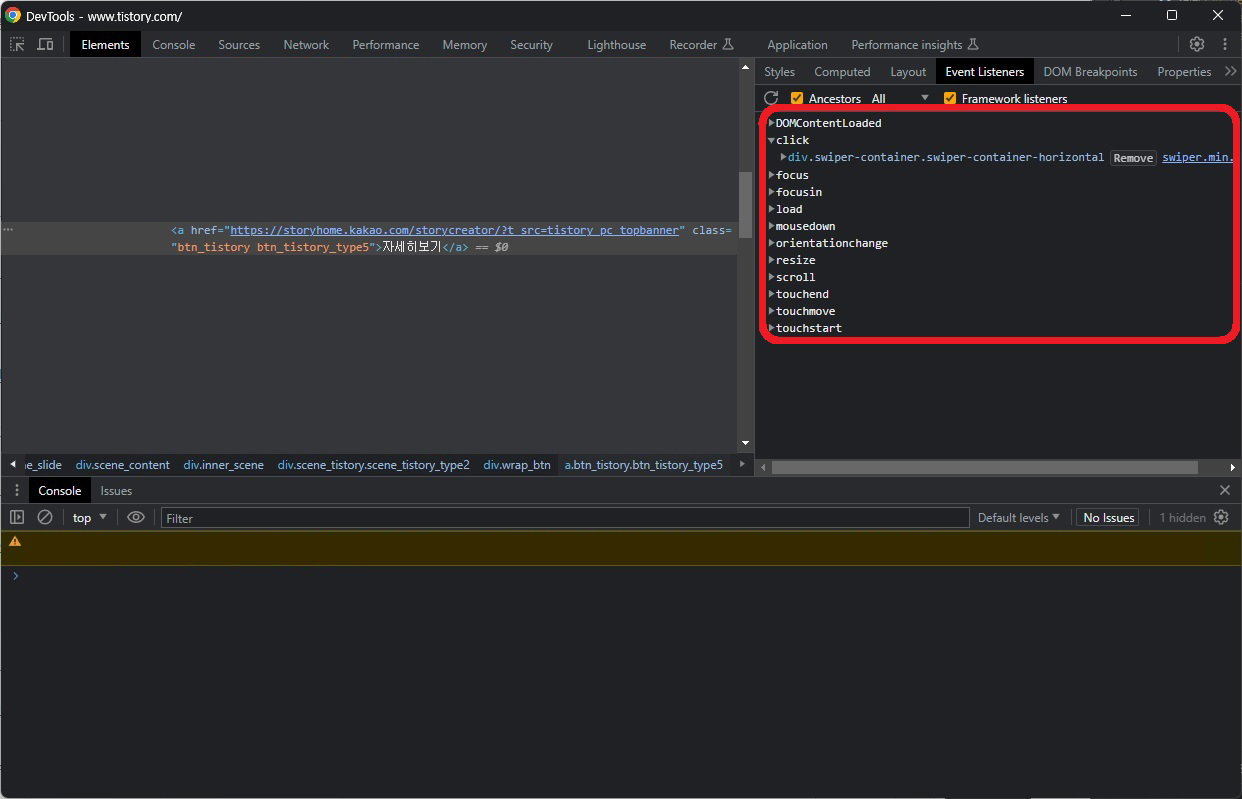
4. 세부탭의 [Event Listners] 탭을 선택한다.

5. 해당 요소에 대한 이벤트 목록을 확인한다.

방법 2. 이벤트를 발생시켜 확인하기
1. 크롬 브라우저에서 개발자도구(F12)를 연다.

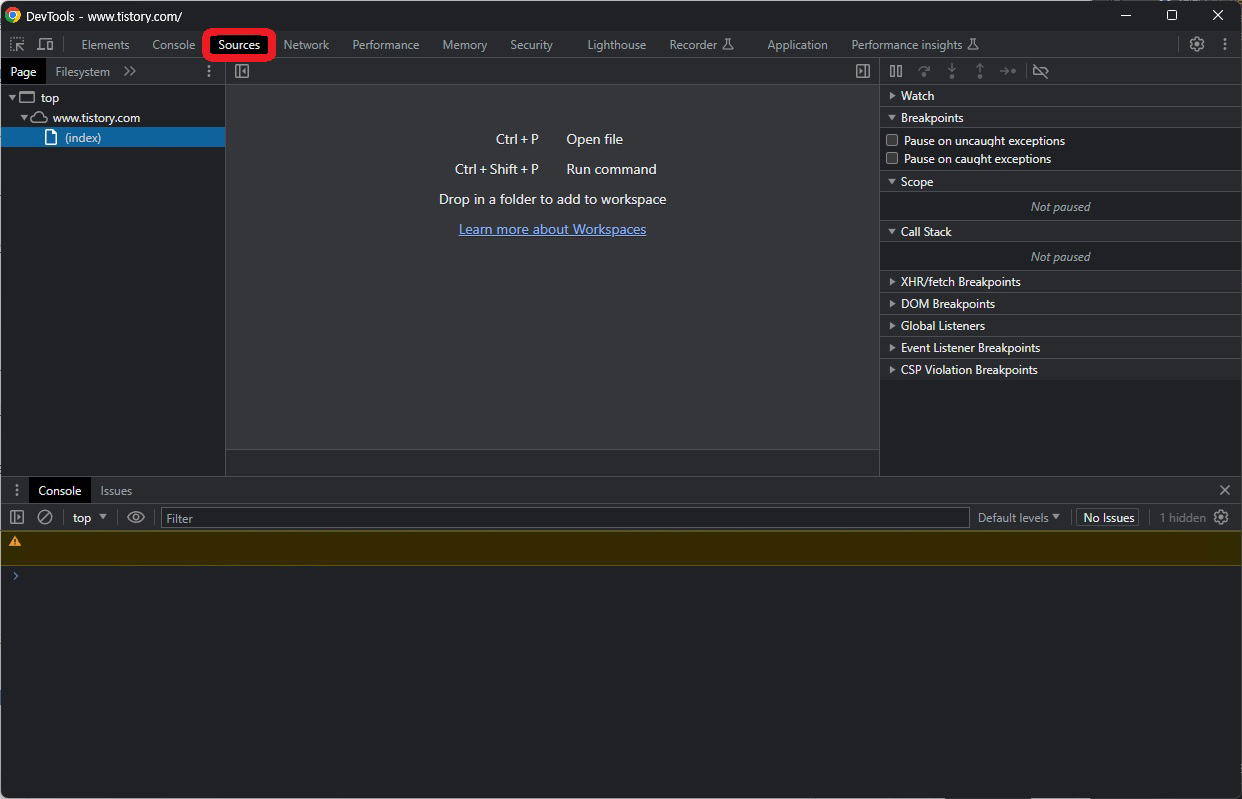
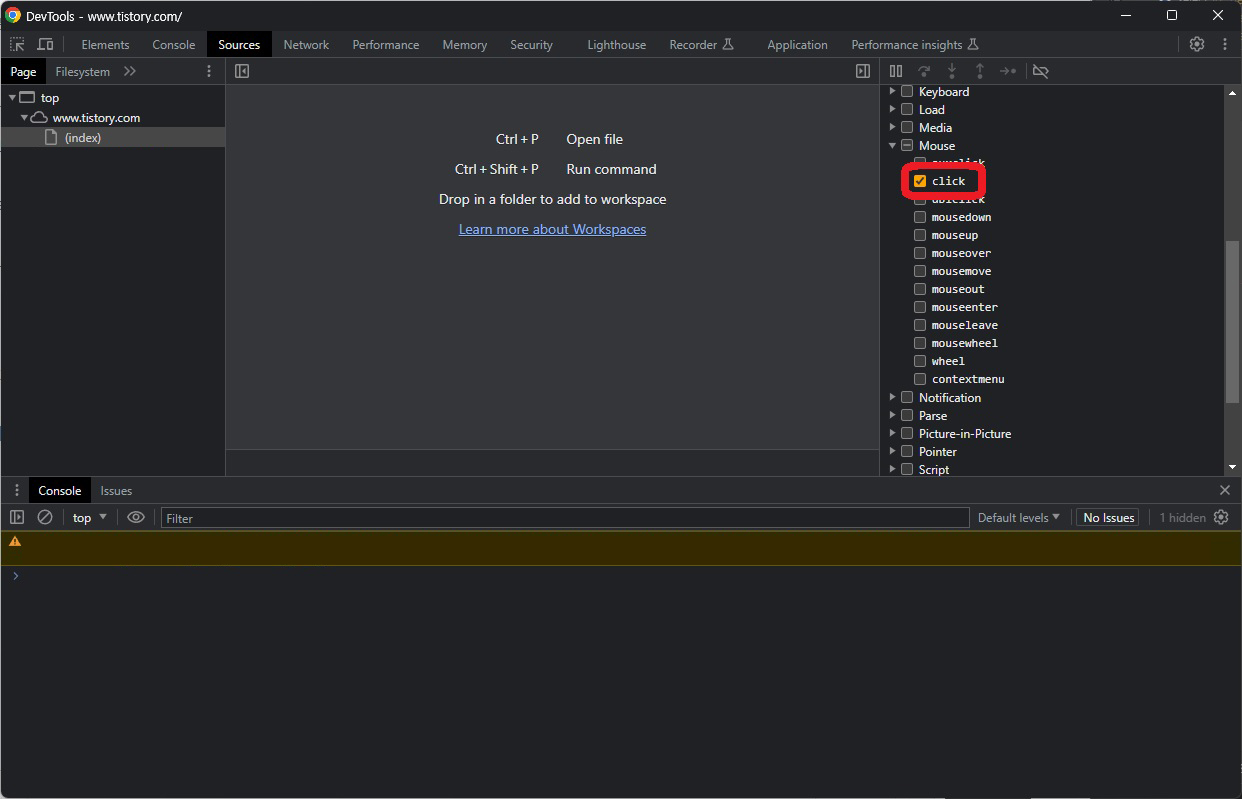
2. [Sources] 탭을 클릭한다.

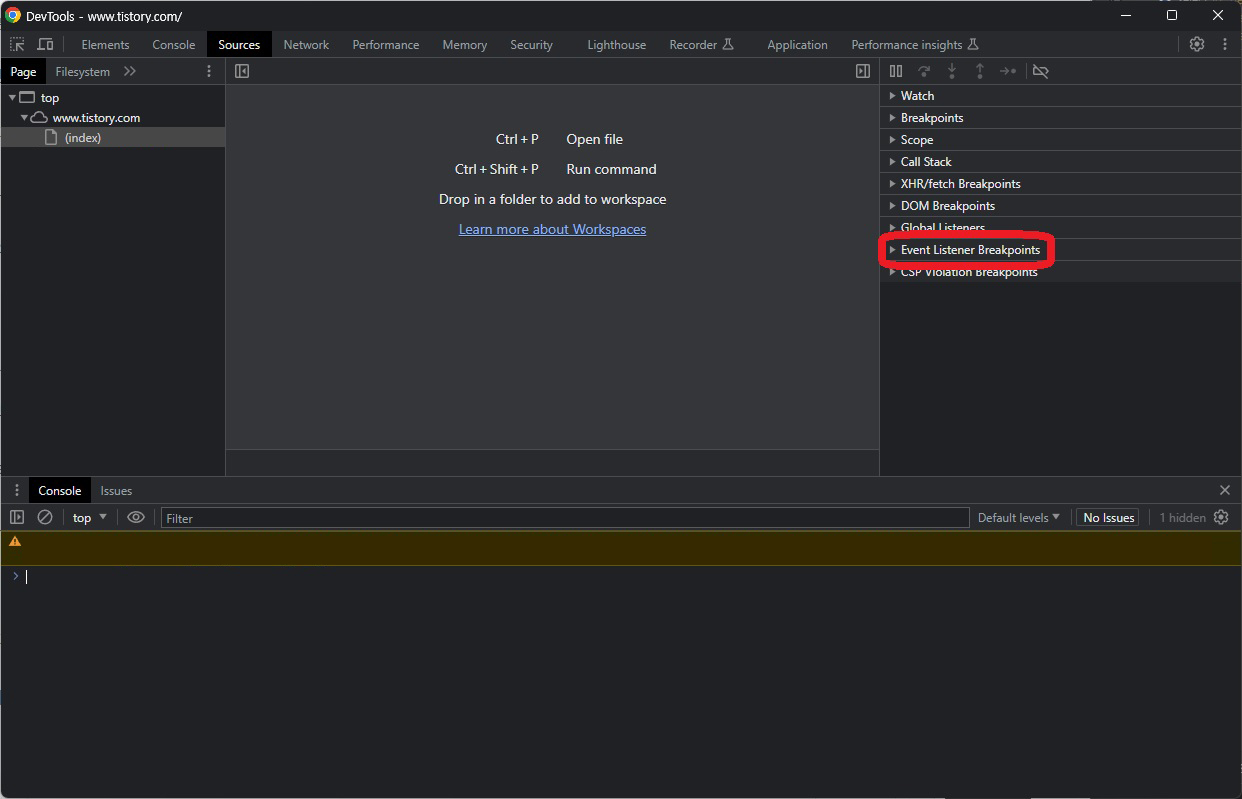
3. 세부탭의 Event Listener Breakpoints를 클릭한다.

4. 확인할 이벤트를 체크한다. Click 이벤트는 Mouse 안에 있다.

5. 브라우저에서 확인할 이벤트를 발생시킨다.

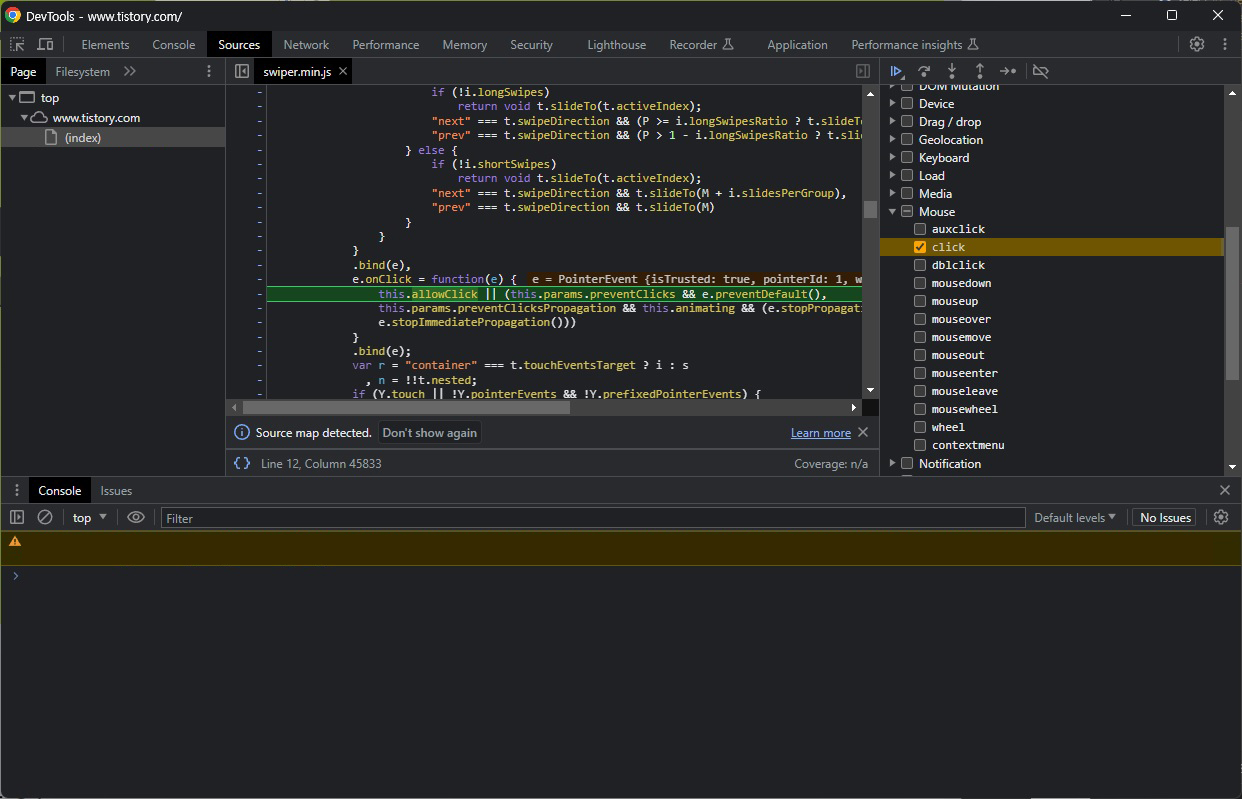
6. 해당 이벤트에 대한 정보를 확인한다.

해당 방법들로 이벤트가 정의된 페이지와 위치를 확인할 수 있다.
예시는 Click 이벤트를 들었지만, 그 외의 이벤트들도 확인가능하다.
'> 개발-IT-인터넷 > > ETC' 카테고리의 다른 글
| Eclipse 이클립스 커밋 제외 형식 설정 (ignored ) (0) | 2023.09.11 |
|---|